Условный оператор if, if-else — введение в JavaScript #
Иногда программисты печально шутят, что вся жизнь кодера состоит из написания различных if else и Switch команд. Отчасти так и есть. В фундаменте JS не так много команд. И одну из самых часто употребляемых мы сейчас изучим.

если, то
Мы уже рассматривали оператор выбора Switch. Условный оператор IF имеет схожие функции и примерно те же цели. Основные отличия — в используемых условиях. Кстати, как обычно, верить мне необязательно: можно спросить у Google, например " javascript switch vs if сравнение". Только на Хабре я нашёл несколько статей, рассматривающих эстетическую сторону вопроса, вопрос скорости, эффективности и вопрос используемых методов.
Пример: поездка в летний лагерь.
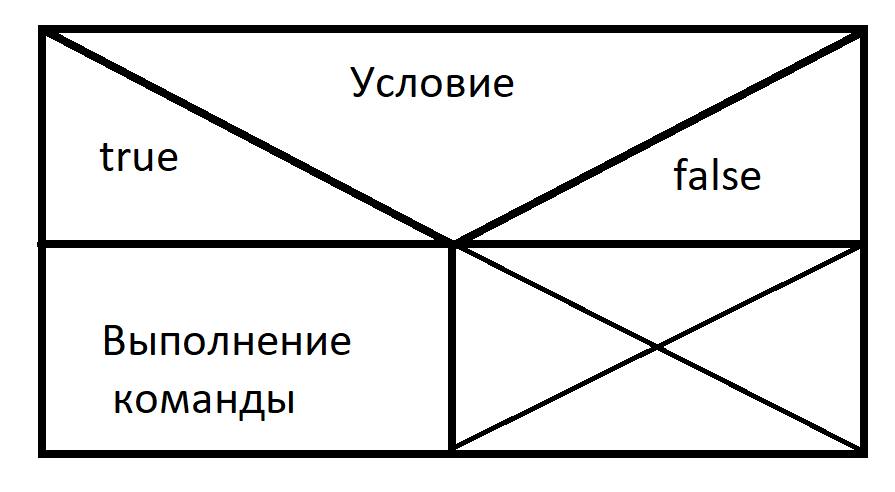
Если от родителей будет разрешение (true), то я поеду в летний лагерь. Иначе я останусь на всё лето дома.
function summer(permission) {
if (permission) {
console.log("я поеду в летний лагерь")
} else {
console.log("я останусь на всё лето дома");
}
}
Давайте рассмотрим сразу несколько вариантов записи условного оператора в жизни:
Первый вариант, настоятельно рекомендованный начинающим #
// Первый вариант, настоятельно рекомендованный начинающим
if (условие) {
console.log("программа что-то делает")
} else {
console.log("программа останавливается");
}
Второй вариант, часто используется опытными программистами, начинающим не рекомендуется #
// Второй вариант, часто используется опытными программистами, котороые приишли в js из языков, где нет скобок
// Начинающим не рекомендуется
if (условие)
console.log("программа что-то делает")
else
console.log("программа останавливается");
Третий вариант разрешён, если после идёт одна единственная, короткая запись. Начинающим не рекомендуется #
// Третий вариант разрешён, если после идёт одна единственная, короткая запись.
// Начинающим не рекомендуется
if (условие) console.log("программа что-то делает")
else console.log("программа останавливается");
Я показываю эти варианты записей, потому что вы будете её встречать. Вы в первую очередь должны уметь читать чужой код.
//Псевдокод
если (условие при котором это сработает){
что тогда произойдёт
} иначе {
что произойдёт иначе
}
Условие, которое стоит в круглых скобках само по себе булевое значение. То есть там по сути стоит либо true, либо false.
Что бы вы туда не пытались запихнуть, JavaScript пытается это прочитать как булевое значение.
Давайте запустим ракету в космос:
function space(speed) {
const SUPERCONSTANT_G = 10;
if (a < SUPERCONSTANT_G) {
console.log("Первоночальное ускорение недостаточно");
console.log("Ракета не может стартовать");
console.log("Подготовить аварийные службы");
} else {
console.log("Ракета улетает в космос");
console.log("Выпустить пресс-релиз об успешном запуске");
console.log("Подготовить программистов к государственным наградам");
}
}
В уроке с оператором выбора был очень жизненный пример про кассира, алкоголь и несовершеннолетних. В Switch нельзя указать " младше 18". А в if else можно:
function supermarket(customerAge) {
if (customerAge < 16) {
console.log("Алкоголь и сигареты продавать нельзя!!!");
} else if (customerAge >= 18) {
console.log("Можно продавать алкоголь и сигареты");
} else {
console.log("Водку продавать ещё нельзя, а пиво и сигареты уже можно");
}
}
И вот мы видим, что у нас могут быть вложенные условия. Если, а если то, а если то, иначе. Дополнительные условия опциональны, их используют при надобности.
function someFunction(primaryVariable, secondaryVariable, someVariable) {
if (primaryVariable) {
console.log("first way");
} else if (secondaryVariable) {
console.log("second way");
} else if (someVariable) {
console.log("Do it!");
} else {
console.log("app done");
}
}
Прошу заметить, что код вверху и внизу значительно отличается друг от друга. В коде вверху мы отсекаем возможности по одной. А в коде внизу мы каждый раз создаём новую проверку.
function someFunction(primaryVariable, secondaryVariable, someVariable) {
if (primaryVariable) {
console.log("first way");
}
if (secondaryVariable) {
console.log("second way");
}
if (someVariable) {
console.log("Do it!");
}
}
Рекомендую на досуге почитать дополнительную литератору по поводу теории множеств и посмотреть диаграммы или круги Эйлера. Это поможет и с пониманием логики и в будущем с базами данных и в программировании вообще.

Витязь
Дополнительная литература #
- Диаграмма Эйлера
- Булева алгебра
- Теория множеств
- Очень неплохая статья
- simulator — симулятор логических выражений в электротехнике. Очень помог мне в своё время вспомнить булеву алгебру.
Домашнее задание #
- Напишите программу действий для сотрудника дорожной полиции, который остановил машину:
- при езде до 50 км/час нарушений нет;
- за езду от 50 км/час до 65 км/час — устное порицание и лекция на 5 минут;
- за превышение скорости от 16 км/час — 40 евро штрафа;
- за езду от 100 км/час до 130 км/час — штраф 500 евро;
- и за езду свыше 130 км/час — штраф в 1000 евро, конфискация прав на 3 года и конфискация транспортного средства.
- Напишите программу, которая объяснит наступление определённых событий, в зависимости от выбора “витязя”.
- Напишите программу для машины на светофоре. Что делать, если горит красный, жёлтый или зелёный свет.
- Напишите программу выдачи денег работнику с учётом надбавки за стаж, если базовая зарплата 500$. За 3 года работы надбавка 10%, за 5 лет работы надбавка 50%, за 10 лет работы надбавка 100%, за 15 лет работы надбавка 150%.