JavaScript #
Существуют реально сотни видео и уже наверное тысячи статей, которые называются “JavaScript - введение” или ‘JavaScript - introduction’. Подошла и моя очередь помочь вам “ВОЙТИ В АЙТИ” через JS. Я сторонник американского метода ´Learning-by-doing´ и мы уже начали. Выше я использовал двойные кавычки, одинарные кавычки и кавычки которые кто как только не называет: обратные кавычки, backtick(англ), машинописный обратный апостроф, гравис, Invertierte Hochkommas bzw. rückwärts geneigte Hochkommas(нем), “ну вот эти кавычки как их”.
Человеческая речь, или как говорили на уроках русского языка — прямая речь в компьютерных языках берётся в скобки. В машинных, компьютерных языках прямая речь называется строкой, строковыми значениями или по-английски string. Стринг должен отделятся от остального кода кавычками. И чтобы нам сразу стало страшно программисты JavaScript придумали их три разных типа. Единственная цель, что бы мы испугались и бросили сразу изучать язык. Так они пытаются сохранить свои высокие зарплаты и не дать нам вкусить жизнь элиты и патрициев.
На самом деле одинарные кавычки проще вызываются на английской раскладке клавиатуры. А в других языках и то, и другое зачастую одинаково неудобно.
Двойные кавычки: "Прямая речь внутри кавычек".
Одинарные кавычки: 'JavaScript приветствует тебя'.
Обратные кавычки: `Третий способ передачи данных`.
Первые два варианта, пока мы не дошли до объектов и JSON, идентичны и взаимозаменяемы. И эта заменяемость невероятна удобно, потому что мы можем описать прямую речь внутри прямой речь.
'"Кто там?" — спросил компьютер. — "Это я! Твой администратор!"'
Обратные кавычки появились недавно и разрешаю в прямую речь вставлять компьютерный код:
let adminName = "Андрей";
// Вносим переменную в строковый литерал
let greetingMsg = `Привет, ${adminName}!`; // Привет, Андрей!
Давайте по порядку:
- Скачиваем редактор или среду разработки для фронтенда. Я описывал их здесь. Я рекомендую VSC или WebStorm
- Создаём папку с проектом и в нём файл “myFirstProgram.js”
- В файле пишем, то что у меня написано было выше
let adminName = "Андрей";
// Вносим переменную в строковый литерал
let greetingMsg = `Привет, ${adminName}!`; // Привет, Андрей!
У нас есть два способа запустить Javascript программу. Мы можем запустить в браузере, что рекомендуется в 99% учебниках или в консоли. У обоих способов есть плюсы. И мы рассмотрим конечно же оба.
Работа JavaScript в браузере #

Сообщение в консоли
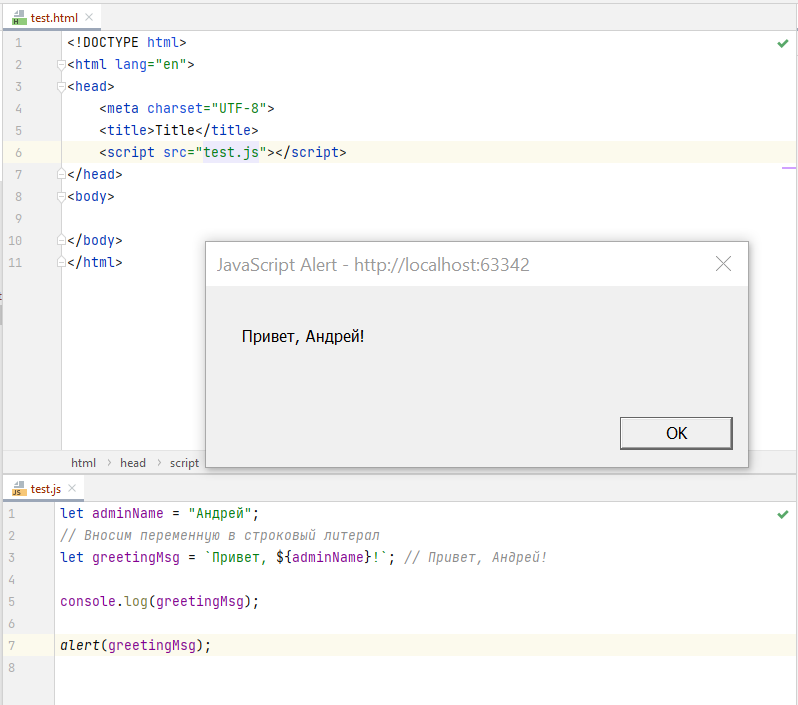
Интегрируем наш код в html-файл.
<script src="test.js"></script>
И дописываем в наш JS файл
alert(greetingMsg);
При вызове страницы мы должны получить приветствие в модальном окне.
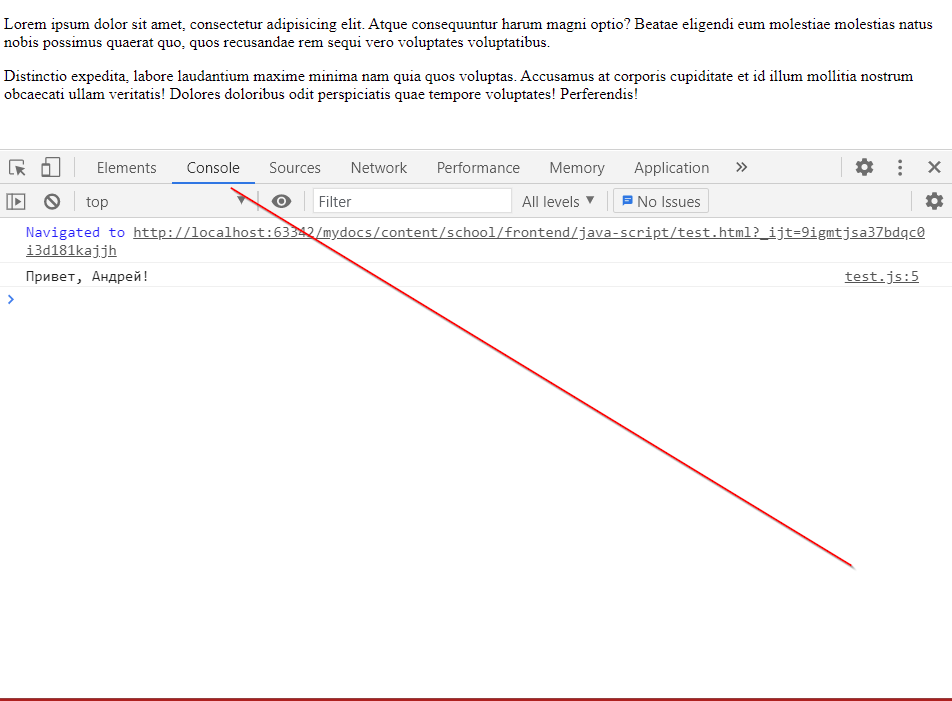
Давайте теперь вместо алерта напишем
console.log(greetingMsg);
После вызова браузера ничего не произойдёт. Эта надпись не видна пользователю, а видна только разработчикам в консоли. Панель разработчика в Хроме вызывается нажатием F12.

Сообщение в консоли браузера
Javascript помимо браузера сегодня можно запустить на любом утюге. Но не все методы, которые доступны в браузре, будут доступны и на утюге. Alert(), как и многие другие функции находятся в так называемом Web-API.
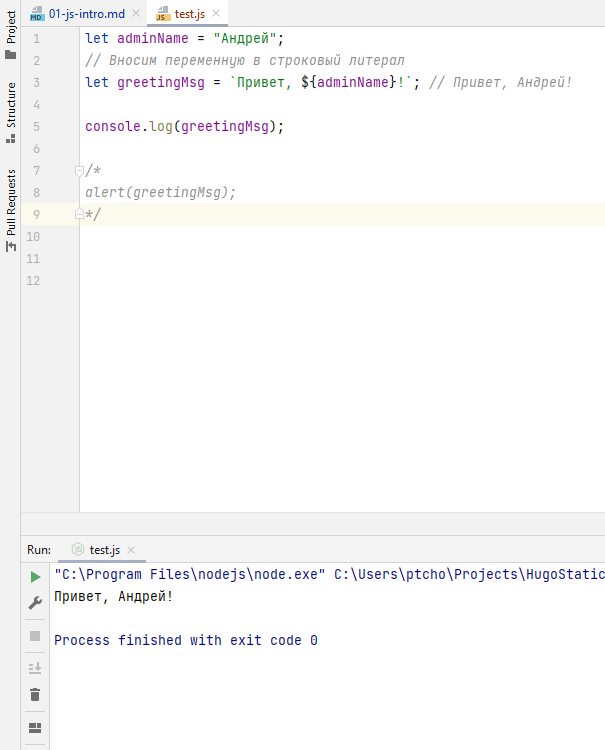
Работа JavaScript в консоли #
Вот так выглядит консоль в среде разработки WebStorm
Сообщение в консоли
Одна из популярных разновидностей JavaScript называется Node.js. С помощью этой надстройки мы можем пользоваться практически всем базовым функционалом и без браузера.
Основы #
Давайте на секунду переведём дух. И посмотрим твит, который разместил летом 2020-го года Дэн Абрамов. Создатель Редакса и даже соавтор самого Реакта.

abramov
Нам не нужны, основы программирования, нам не нужны JavaScript знания. Мы можем просто переходить к Реакту. Сразу.
Проблема таких советов в том, что советы новичкам раздают люди, которые далеко не новички. И для которых “не нужны основы” означает “я уже знаю 15 языков программирования и походу разберусь с 16”. Базовые же знания не просто нужны, а жизненно необходимы. И именно с основных базовых азов и конструкций программирования в общем и в Javascript в частности мы и начнём.
Настоятельная рекомендация близко ознакомиться с основами HTML и CSS. Минимум уметь сверстать простой сайт. В идеале знать основные типы вёрсток: float, flex и grid. А также понимать media queries.
JavaScript-разработчик манипулирует данными в вебе. А какими данными вы можете манипулировать, если вы не понимаете, как устроен web в общем и html + css в частности?
Дополнительные ссылки #
- Сайт номер один при изучении JavaScript https://developer.mozilla.org/ru/docs/Web/JavaScript
- Прекрасный русскоязычный ресурс - https://learn.javascript.ru/