Фотокарта с активными ссылками #
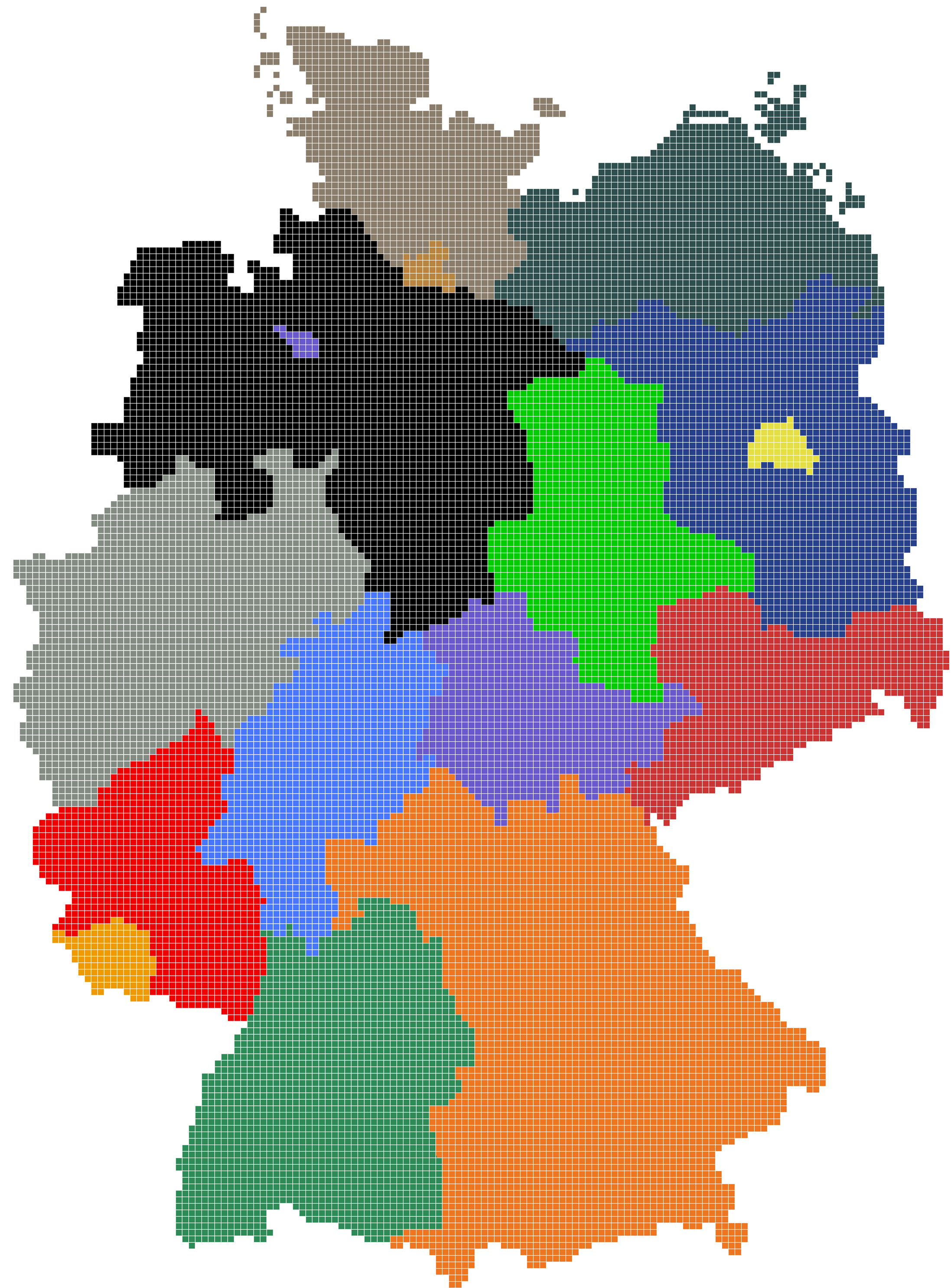
Наверное вы уже видели изображения на которых различные области оказывались кликабельными. Нет? Тогда представьте карту Германии(своей страны, города) и что все отдельные земли ссылаются на собственный раздел на сайте.
Прежде чем, мы займёмся такой сложной географической картой, давай потренируемся на чём то более простом и создадим карту с координатами для кликов.

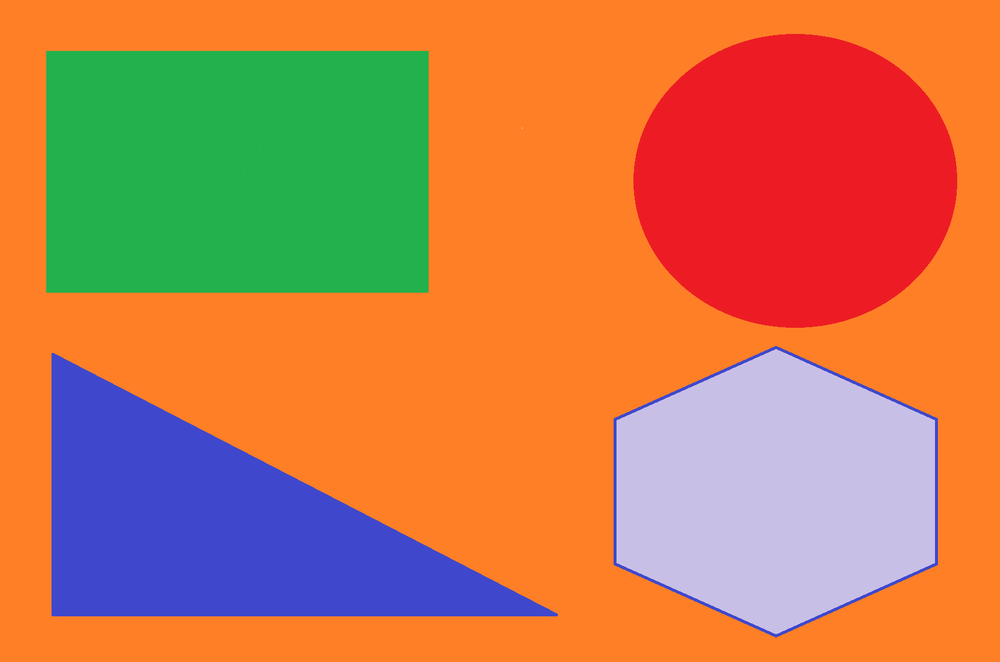
Геометрические фигуры
Пример кода с кликабельными фигурами #
<map name="simple-map">
<area shape="rect" coords="100,100,500,500"
href="square.html"
title="квадрат">
<area shape="circle" coords="800,200,100"
href="circle.html"
title="окружность"/>
<area shape="poly" coords="50,350,50,620,500,620"
href="triangle.html"
title="треугольник"/>
<area shape="poly" coords="800,350"
href="polygon.html"
target="_blank" title="Гексоген"/>
</map>
<img usemap="#simple-map" src="simple-map.png"
alt="simple-map" title="simple-map">
Мы должны фотографии сказать, что бы она при отображении воспользовалась картой. При этом строчка с изображением может быть как после карты, так и перед нею.
В самой карте мы можем рисовать фигуры и используем для этого тег area.
Нам доступны три типа фигур: окружность, квадрат и полигон. Тип фигур мы прописываем с атрибутом shape.
Урл ссылки мы вставляем в атрибут href.
Мы указываем точную координату центра окружности и её радиус для круга.
Для квадрата мы указываем две координаты левого верхнего и правого нижнего угла.
Для полигона мы указываем все точки с координатами X и Y.
Отсчёт ведётся из левого верхнего угла, то есть мы можем говорить о четвёртом квадранте, где и X, и Y считаются положительными.
Дополнительные ссылки #
Домашнее задание #
- Написать правильные координаты для кода к фигурам в статье.
- Сделать кликабельной карту Германии.

Карта Германии